HTML Paragraphs
HTML Paragraphs are mainly used to group sentences.
The <p> element defines HTML Paragraphs.
HTML Paragraphs are block-level elements.
Example:
<p>This is an HTML Paragraphs.</p>
Output:
This is an HTML Paragraphs.
Aligning HTML Paragraphs:
To align paragraphs we need to use the text-align CSS property with values left, center or right.
Example:
<!doctype html ><html><head><title>Paragraphs align</title></head><body><p style="text-align: left">HTML Paragraph aligned left.</p><p style="text-align: center">HTML Paragraph aligned center.</p><p style="text-align: right">HTML Paragraph aligned right.</p></body></html>
Output:
Styling HTML Paragraphs
We will use inline styling to style paragraphs.
Example:
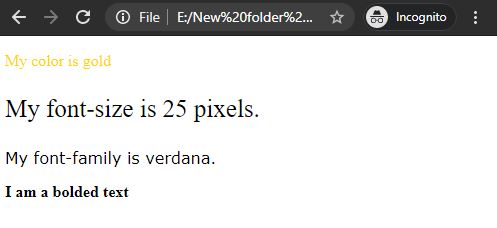
<!doctype html ><html><head><title>Styling Paragraphs</title></head><body><p style="color: gold;">My color is gold</p><p style="font-size: 25px;">My font-size is 25 pixels.</p><p style="font-family: verdana;">My font-family is verdana.</p><p style="font-weight: bold;">I am a bolded text</p></body></html>



Post a Comment